[Arduino範例] Nokia 5110 LCD與u8g2函式庫
Nokia 5110系列實在賣太好了,銷售量大到驚人,而且神奇的是,它的拆機零件目前都還很暢銷!是的,目前大家上網買到的Nokia 5110 LCD都是從舊的Nokia 5110拆來下整新的。雖然不是新品,但依然還是很好用、很耐用!
![[Arduino範例] Nokia 5110 LCD與u8g2函式庫](/content/images/size/w1200/2020/04/5110-7.jpg)

Nokia 5110系列實在賣太好了,銷售量大到驚人,而且神奇的是,它的拆機零件目前都還很暢銷!是的,目前大家上網買到的Nokia 5110 LCD都是從舊的Nokia 5110拆來下整新的。雖然不是新品,但依然還是很好用、很耐用!
購買Nokia 5110 LCD:
https://www.jmaker.com.tw/products/5110-lcd
84x48的解析度,可顯示文字、點陣圖,有背光,低功耗,Nokia 5110 LCD真的是搭配Arduino的最佳拍擋!
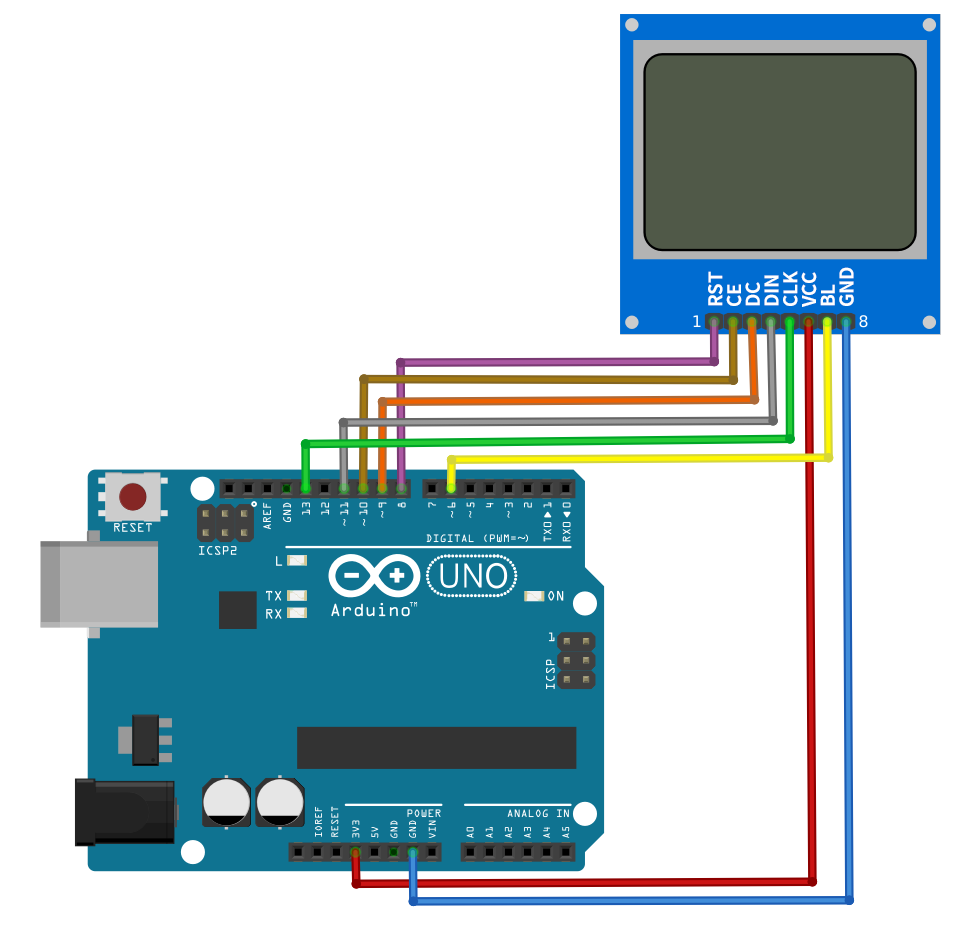
共有8個PIN,如果要控制背光,就要接滿8條線:
- RST >> PIN 8
- CE(CS) >> PIN 10
- DC >> PIN 9
- DIN(Data) >> PIN 11
- CLK >> PIN 13
- VCC >> 3.3V
- BL >> PIN 6
- GND >> GND

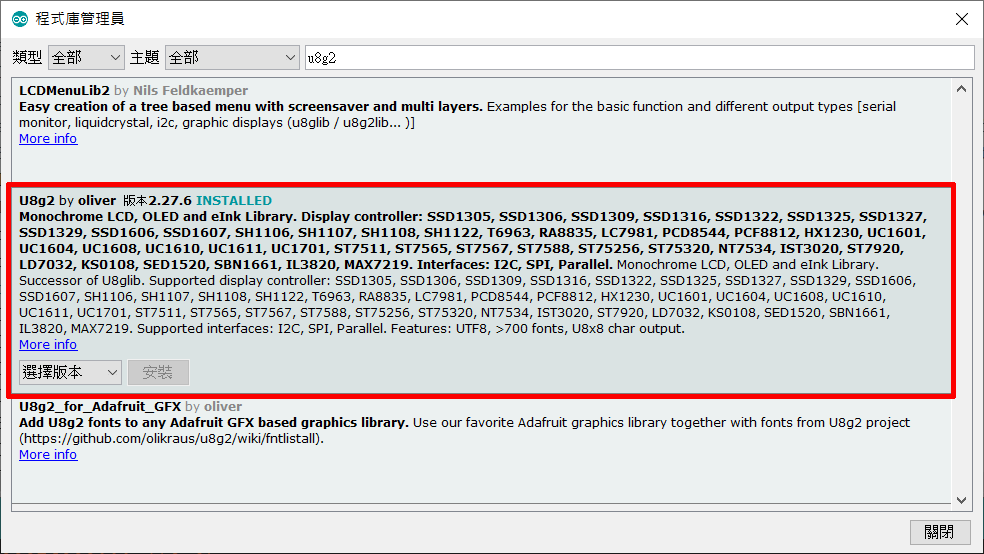
先安裝u8g2函式庫,在程式管理員就能找到。

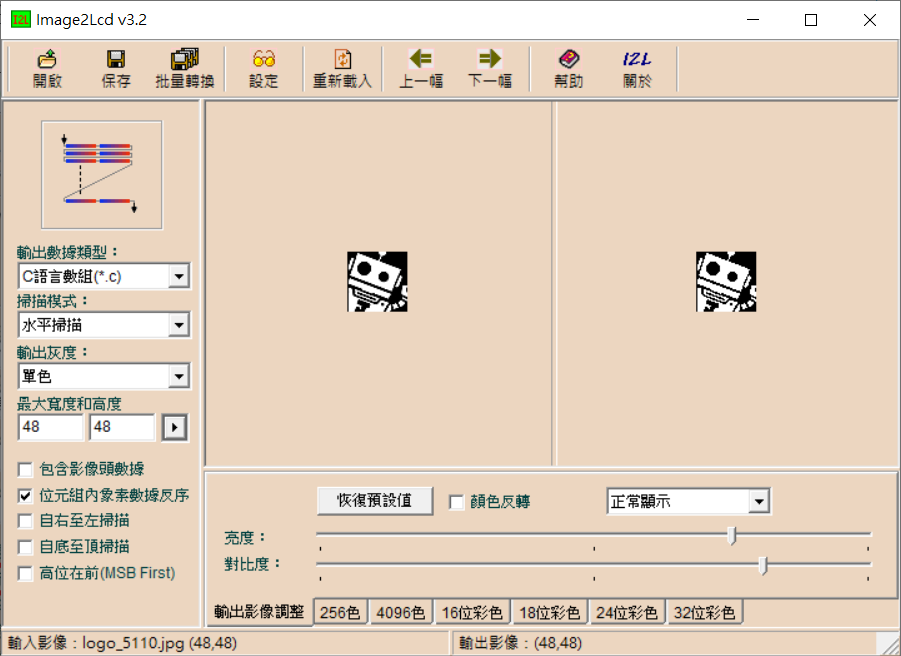
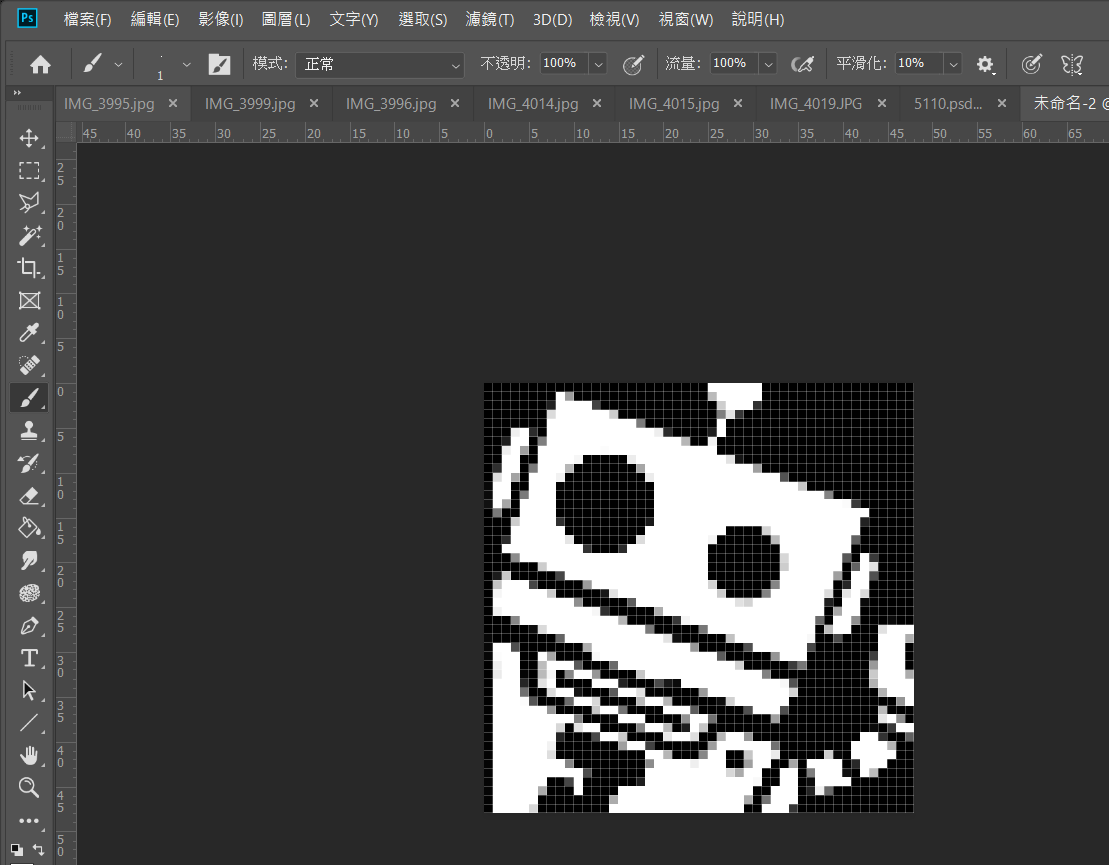
因為我們也要測試圖形的顯示,所以先準備一張圖。先在你熟悉的圖形軟體畫好圖,傑森是習慣用Photoshop,再到Image2LCD打開它。

Image2LCD下載網址:
http://www.e-paper-display.com/download_detail/downloadsId=625.html
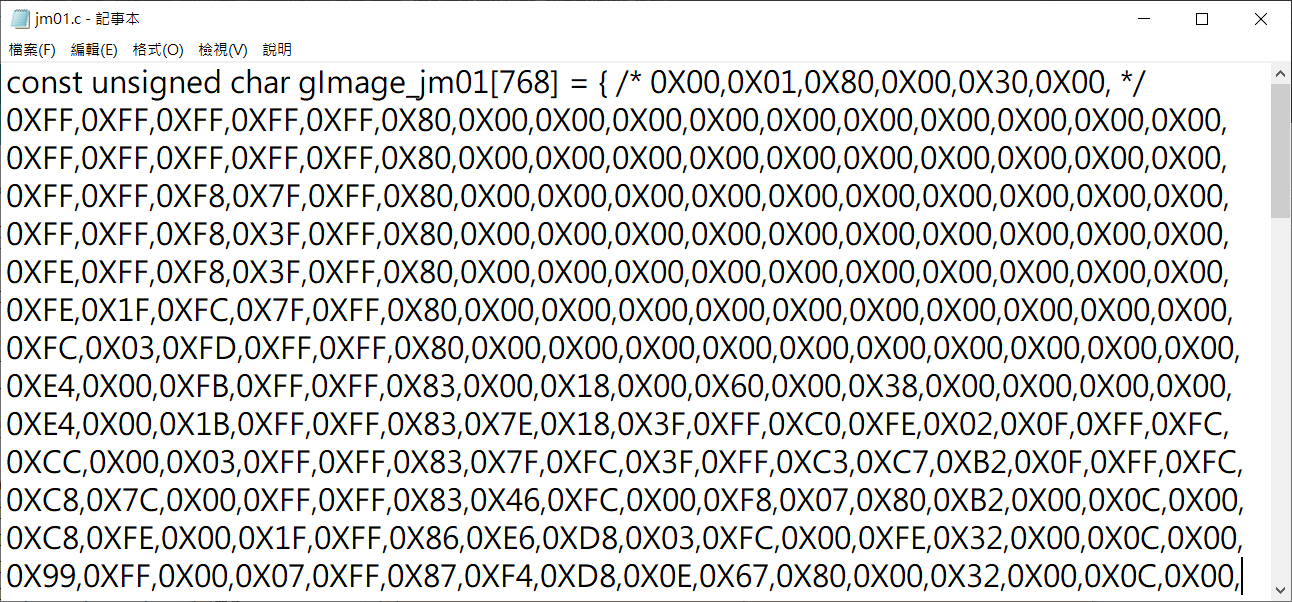
先在繪圖軟體中畫好圖,存成JPG格式,在Image2LCD打開,基本上只有「輸出灰度」改成「單色」,寬度和高度設成48、48,然後就可以進行「保存」了。然後把得到的陣列COPY到我們的程式中即可。
有一點非常重要,如果這個圖是要給u8g2使用,一定要勾選「位元組內象素數據反序」這個選項哦!不然到時圖一定是破碎的。
傑森把程式精簡了一下,本範例主要是針對Arduino與5110,所以用下面這行來驅動:
U8G2_PCD8544_84X48_1_4W_SW_SPI u8g2(U8G2_R0, /* clock=*/ 13, /* data=*/ 11, /* cs=*/ 10, /* dc=*/ 9, /* reset=*/ 8);
程式中「img」就是我們從Image2LCD輸出的圖形陣列。
u8g2.setFont(u8g2_font_HelvetiPixelOutline_te);
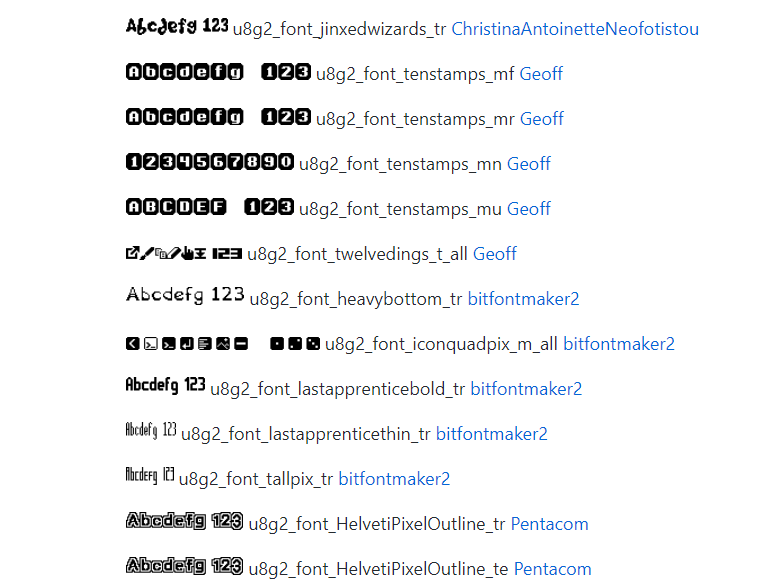
這行是設定字型,在u8g2裡,字形和大小是一起的,從字形清單中,你可以挑一個適合的字型和大小。字型從3像素高到92像素都有,不過有些只有數字,或是只有大寫英文,大家要注意一下。
完整字型清單請參考:
https://github.com/olikraus/u8g2/wiki/fntlistall
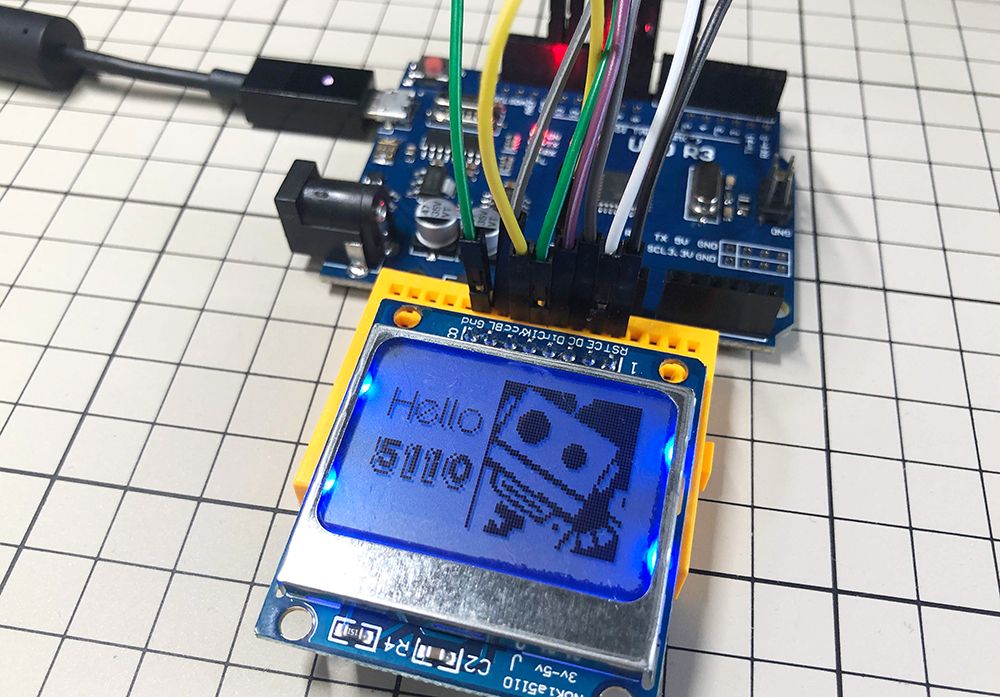
文字輸出很容易:
u8g2.drawStr(0,20,"Hello"); //x,y,文字。這裡的y是從文字的底部去算的哦!
至於圖形就更簡單,一行搞定!
u8g2.drawXBMP(36, 0, 48, 48, img); //x,y,寬度,高度,陣列名稱);
背光的控制很簡單,BL(BackLight)接腳,傑森刻意接到了可以控制PWM的PIN 6,這樣我們不止可以控制背光亮或不亮,甚至我們還可以控制亮度哦!
pinMode(6,OUTPUT);
analogWrite(6,100);
完整程式如下,大家可以參考看看,真的超簡單的哦!
#include <Arduino.h>
#include <U8g2lib.h>
#ifdef U8X8_HAVE_HW_SPI
#include <SPI.h>
#endif
#ifdef U8X8_HAVE_HW_I2C
#include <Wire.h>
#endif
U8G2_PCD8544_84X48_1_4W_SW_SPI u8g2(U8G2_R0, /* clock=*/ 13, /* data=*/ 11, /* cs=*/ 10, /* dc=*/ 9, /* reset=*/ 8); // Nokia 5110 Display
static const unsigned char img[] PROGMEM = {
0XFF,0XFF,0XFF,0X81,0XFF,0XFF,0XFF,0XFC,0XFF,0X81,0XFF,0XFF,0XFF,0XE0,0XFF,0XC3,
0XFF,0XFF,0X7F,0X80,0XFF,0XF3,0XFF,0XFF,0X7F,0X00,0XFC,0XFB,0XFF,0XFF,0X67,0X00,
0XF0,0XFB,0XFF,0XFF,0X27,0X00,0X80,0XFD,0XFF,0XFF,0X23,0X00,0X00,0XFC,0XFF,0XFF,
0X33,0XF8,0X00,0XF0,0XFF,0XFF,0X13,0XFC,0X01,0X80,0XFF,0XFF,0X11,0XFE,0X03,0X00,
0XFC,0XFF,0X19,0XFF,0X07,0X00,0XF0,0XFF,0X09,0XFF,0X07,0X00,0X80,0XFF,0X09,0XFF,
0X07,0X00,0X00,0XFE,0X0D,0XFF,0X07,0X00,0X00,0XF8,0X07,0XFF,0X07,0X00,0X00,0XFC,
0X07,0XFE,0X03,0X78,0X00,0XFC,0X07,0XFC,0X01,0XFC,0X00,0XFC,0X03,0XF8,0X00,0XFE,
0X01,0XFE,0X07,0X00,0X00,0XFE,0X01,0XFA,0X3F,0X00,0X00,0XFE,0X01,0XF1,0XFB,0X00,
0X00,0XFE,0X01,0XF1,0XC1,0X07,0X00,0XFC,0X80,0XF9,0X01,0X3F,0X00,0X78,0X80,0XF8,
0X01,0XF8,0X00,0X00,0XC0,0XFC,0X01,0XE0,0X07,0X00,0X40,0XFC,0X07,0X00,0X3F,0X00,
0X40,0XFC,0X3F,0X00,0XF8,0X00,0X20,0X0E,0XFF,0X00,0XE0,0X07,0X60,0X0F,0XF1,0X07,
0X00,0X1F,0XE0,0X8F,0X31,0X0F,0X00,0XF8,0XF0,0X87,0X31,0X38,0X00,0XE0,0XF7,0X87,
0X31,0XE1,0X01,0X00,0XFF,0X07,0X31,0X8F,0X37,0X00,0XF8,0X07,0X61,0X3C,0XFC,0X00,
0XF8,0X0F,0XC1,0XE1,0XE1,0X07,0XFC,0X3F,0X01,0X0F,0X0F,0X1F,0XFC,0XEF,0X01,0X78,
0X3C,0XFC,0XFE,0X8F,0X01,0XE2,0X61,0XFE,0XFF,0X3F,0X01,0X0F,0X0F,0XC3,0XFF,0X73,
0X01,0X7F,0XF8,0X01,0XFE,0XC1,0X01,0XFF,0XE3,0X18,0XBE,0XC1,0X01,0XFC,0X03,0X18,
0X0B,0XE3,0X01,0XF0,0X03,0X80,0X09,0XF3,0X81,0XF9,0X03,0X80,0X19,0XFE,0X81,0X7B,
0X00,0XC0,0X98,0XFF,0XC1,0X3F,0X00,0X40,0XF8,0XFF,0XC1,0X3F,0X00,0X60,0XFC,0XFF,
};
void setup(void) {
u8g2.begin();
u8g2.setDisplayRotation(U8G2_R2); //LCD反轉,如果不用,這行就不用加
pinMode(6,OUTPUT);
analogWrite(6,100); //控制LED的亮度,0~255,如果沒有加電阻,建議不要超過200
}
void loop(void) {
u8g2.firstPage();
do {
u8g2.drawXBMP(36, 0, 48, 48, img);
u8g2.setFont(u8g2_font_DigitalDiscoThin_tf);
u8g2.drawStr(0,20,"Hello");
u8g2.setFont(u8g2_font_sticker_mel_tr);
u8g2.drawStr(0,38,"5110");
} while ( u8g2.nextPage() );
//delay(1000);
}
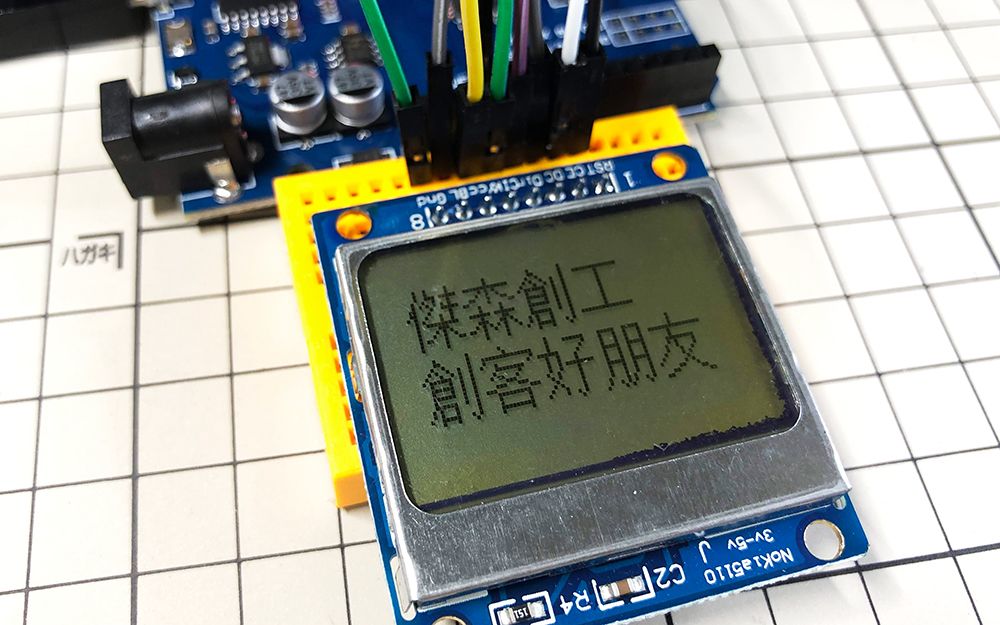
自訂中文字型
u8g2還有一個特異功能,就是自訂字型,中文自然也是可以的!如此一來,5110是不是也可以顯示真正的中文,不用圖片式的文字呢?是的,沒錯!

有關u8g2自訂中文字型的部份,傑森之前已經寫過教學,有興趣的人可以參考看看哦:
以下附上5110使用自訂中文字型的範例,也讓大家參考:
#include <Arduino.h>
#include <U8g2lib.h>
#ifdef U8X8_HAVE_HW_SPI
#include <SPI.h>
#endif
#ifdef U8X8_HAVE_HW_I2C
#include <Wire.h>
#endif
U8G2_PCD8544_84X48_1_4W_SW_SPI u8g2(U8G2_R0, /* clock=*/ 13, /* data=*/ 11, /* cs=*/ 10, /* dc=*/ 9, /* reset=*/ 8); // Nokia 5110 Display
void setup(void) {
u8g2.begin();
u8g2.enableUTF8Print(); // 支援UTF8字型
u8g2.setDisplayRotation(U8G2_R2); //LCD反轉,如果不用,這行就不用加
pinMode(6,OUTPUT);
//analogWrite(6,100); //控制LED的亮度,0~255,如果沒有加電阻,建議不要超過200
}
void loop(void) {
u8g2.setFont(u8g2_font_unifont_t_chinese1); // 設定自訂的中文字型
u8g2.setFontDirection(0);
u8g2.firstPage();
do {
u8g2.drawUTF8(0,20,"傑森創工");
u8g2.drawUTF8(0,38,"創客好朋友");
} while ( u8g2.nextPage() );
//delay(1000);
}
購買Nokia 5110 LCD:
https://www.jmaker.com.tw/products/5110-lcd