[Arduino 範例] ST7735 TFT 全彩LCD 入門篇
Arduino的顯示方式,常見的有1602 LCD、OLED,還有Nokia 5110,但這些的色彩都很有限,若需要顯示彩色的畫面,甚至是顯示照片,就必須使用TFT LCD了!TFT LCD的選擇還不少,尺寸也很多,但其中CP值最高,效果也不錯的,一定是ST7735了。
![[Arduino 範例] ST7735 TFT 全彩LCD 入門篇](/content/images/size/w1200/2020/04/st7735-6.jpg)

Arduino的顯示方式,常見的有1602 LCD、OLED,還有Nokia 5110,但這些的色彩都很有限,若需要顯示彩色的畫面,甚至是顯示照片,就必須使用TFT LCD了!TFT LCD的選擇還不少,尺寸也很多,但其中CP值最高,效果也不錯的,一定是ST7735了。
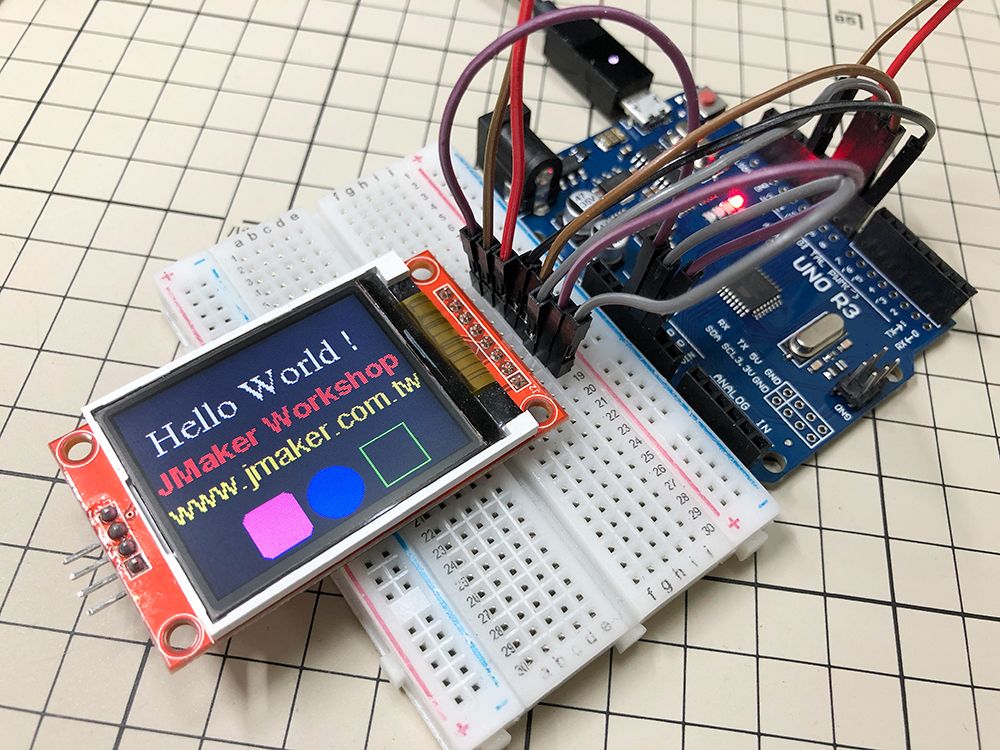
ST7735的尺寸蠻多的,最常見的是1.44吋、1.8吋,解析度分別是128x128、128x160,足夠用在許多專題上了。本範例以1.8吋的橘色版本進行示範。
購買1.8吋ST7735 LCD:
https://jason080.easy.co/products/st7735-18
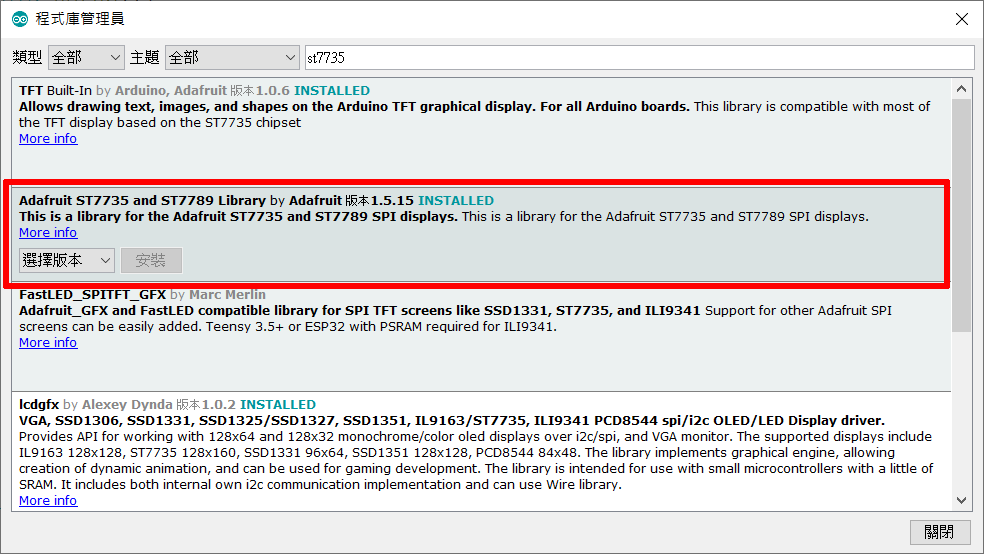
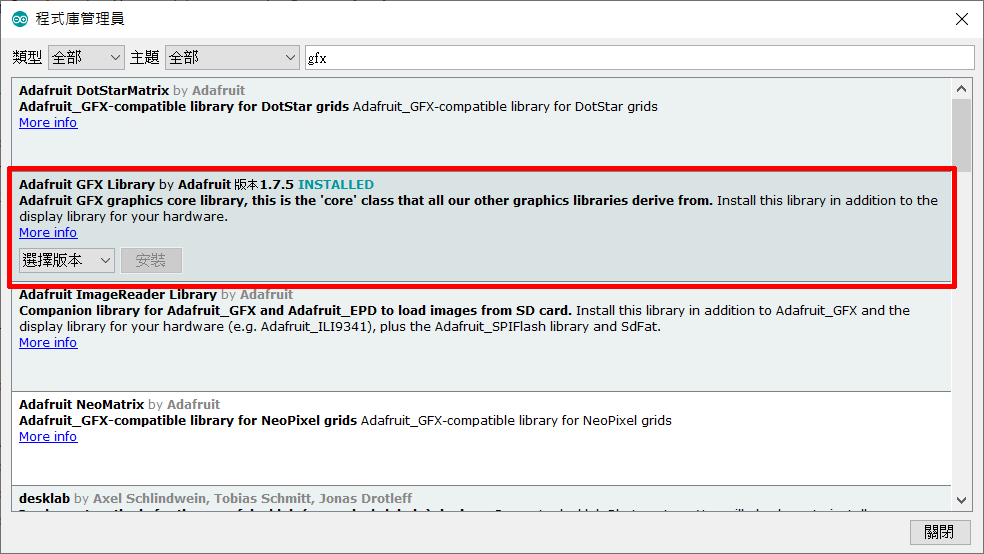
我們這次是用Arduino Uno來接ST7735,其實能選的函式庫並不多,傑森選的是最多人用的Adafruit函式庫。除了要安裝Adafruit ST7735函式庫,還要安裝Adafruit GFX函式庫,因為不管是OLED或是LCD,Adafruit有關顯示的處理,都是透過這個函式庫的。


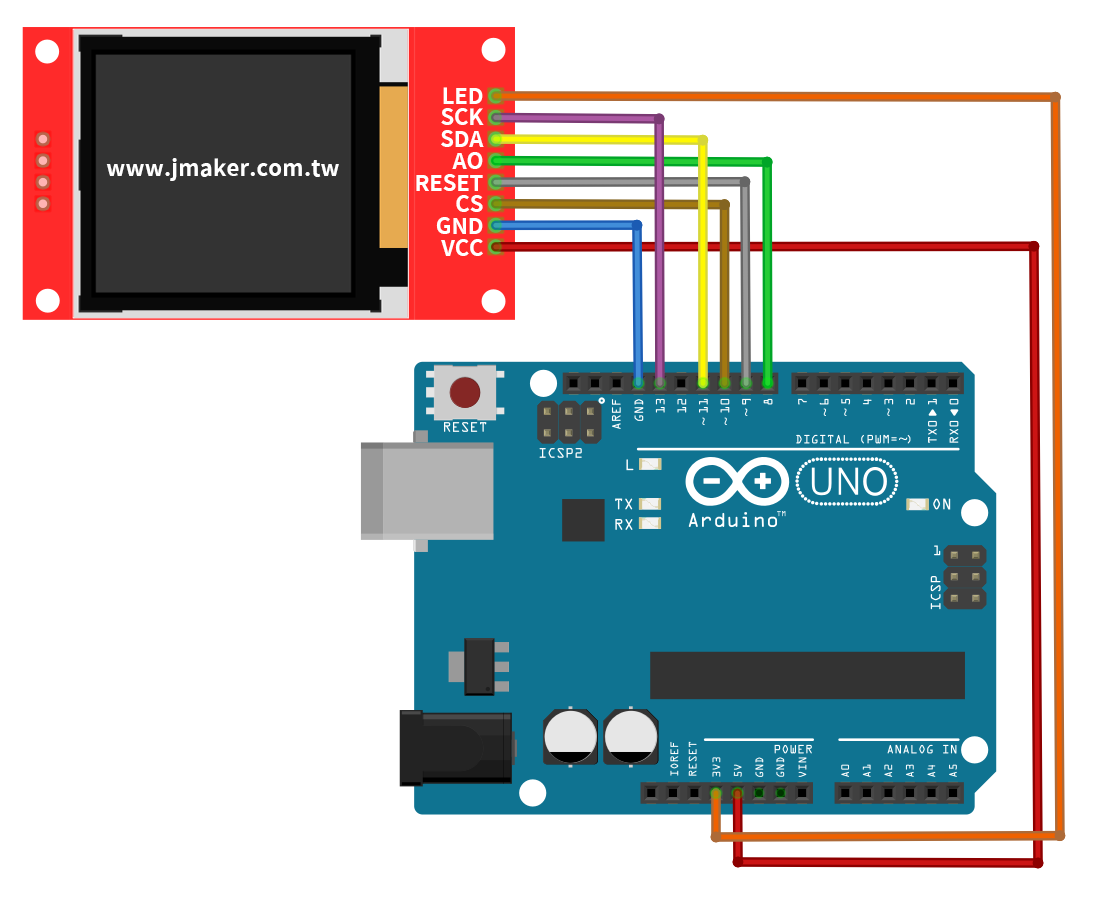
再來就是接線了,ST7735款式還不少,基本上會有兩種針腳的款式:8針、10針,我們這次是用8針的,至於10針的其實是多了兩個NC腳,不用接線的,其它只是順序不同而已。
- MOSI(SDA) >> PIN 11
- SCK(SCL) >> PIN 13
- CS >> PIN 10
- DC(A0、RS) >> PIN 8
- RST >> PIN 9
- LED >> 3.3V
- VCC >> 5V
- GND >> GND

至於程式部份,我們先簡單的顯示文字,畫三個幾何圖形。寫法就是Adafruit GFX的那套,不管用在OLED或LCD基本是一樣的。
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <Adafruit_ST7789.h>
#include <Fonts/FreeSerif12pt7b.h>
#include <Fonts/FreeSansBold9pt7b.h>
#include <Fonts/FreeSans9pt7b.h>
#include <SPI.h>
#define TFT_CS 10 // TFT LCD的CS PIN腳
#define TFT_DC 8 // TFT DC(A0、RS)
#define TFT_RST 9 // TFT Reset
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
void setup(void) {
// 1.8" 用這行
tft.initR(INITR_BLACKTAB); // Init ST7735S chip, black tab
// 1.44" TFT:
//tft.initR(INITR_144GREENTAB); // Init ST7735R chip, green tab
tft.setRotation(1); //螢幕轉向
tft.fillScreen(ST77XX_BLACK); //填滿黑色
tft.setCursor(10, 30); //設定文字游標點
tft.setTextColor(ST77XX_WHITE); //設定文字顏色
tft.setFont(&FreeSerif12pt7b); //字型
tft.print("Hello World !"); //顯示文字
tft.setCursor(0, 60);
tft.setTextColor(ST77XX_RED);
tft.setFont(&FreeSansBold9pt7b);
tft.print("JMaker Workshop");
tft.setCursor(0, 80);
tft.setTextColor(ST77XX_YELLOW);
tft.setFont(&FreeSans9pt7b);
tft.print("www.jmaker.com.tw");
showIcons(); //繪制幾何圖形
}
void showIcons() {
tft.fillRoundRect(30, 95, 30, 30, 5, ST77XX_MAGENTA); //圓角矩形x,y,w,h,radius,color
tft.fillCircle(80, 110, 15, ST77XX_BLUE); //圓形 x,y,radius
tft.drawRect(105, 95, 30, 30,ST77XX_GREEN); //矩形外框 x,y,width,height
delay(500);
}
void loop() {
}
文字的處理就是以下這段:
tft.setRotation(1); //螢幕轉向
tft.fillScreen(ST77XX_BLACK); //填滿黑色
tft.setCursor(10, 30); //設定文字游標點
tft.setTextColor(ST77XX_WHITE); //設定文字顏色
tft.setFont(&FreeSerif12pt7b); //字型
tft.print("Hello World !"); //顯示文字
比較要注意的,就是字型要預先載入哦!像這個例子就用到了3個字型。
#include <Fonts/FreeSerif12pt7b.h>
#include <Fonts/FreeSansBold9pt7b.h>
#include <Fonts/FreeSans9pt7b.h>
至於Adafruit的字型可以參考官方網站:
https://learn.adafruit.com/adafruit-gfx-graphics-library/using-fonts
另外我們還加了繪製3個幾何圖形:圓角矩形、圓形、矩形外框,都只要一行程式就完成了。
tft.fillRoundRect(30, 95, 30, 30, 5, ST77XX_MAGENTA); //圓角矩形x,y,w,h,radius,color
tft.fillCircle(80, 110, 15, ST77XX_BLUE); //圓形 x,y,radius
tft.drawRect(105, 95, 30, 30,ST77XX_GREEN); //矩形外框 x,y,width,height
下一篇,傑森再試著教大家,如何結合SD卡,讀出裡面的圖檔,然後顯示在LCD上面,請期待^^
傑森創工購物網:https://www.jmaker.com.tw/
傑森創工粉絲團:https://www.facebook.com/geeksfans/