內建TFT LCD的ESP32迷你開發板:M5StickC測試報告
M5StickC是M5Stack系列開發板其中一款,特色是超迷你的,但一樣是用ESP32當核心,還有搭配0.96吋全彩的TFT LCD,內建小電池、6軸加速度感測器、按鍵、LED,還有一組Grove的接頭,可以接I2C的設備,只是其它的PIN腳少了一些,很適合比較小型的專題。


M5StickC是M5Stack系列開發板其中一款,特色是超迷你的,但一樣是用ESP32當核心,還有搭配0.96吋全彩的TFT LCD,內建小電池、6軸加速度感測器、麥克風、按鍵、LED,還有一組Grove的接頭,可以接I2C的設備,只是其它的PIN腳少了一些,適合比較小型的專題。
購買M5StickC:
https://www.jmaker.com.tw/products/m5stickc

官方規格說明:
- MCU: ESP32 Tensilica LX6 Dual-Core 240 MHz
- SRAM: 520 KB
- 4 MByte Flash
- 6-Axis IMU: MPU6886
- Communication:
- Wi-fi: 802.11 b/g/n HT40
- Bluetooth
- Input voltage: 5V / 500mA
- Interface:
- 1x I2C/ Uart/ I/O (Grove compatible)
- 1x USB type C
- 1x 8 Pin port
- Display: colored IPS LCD 0.96" 80 x 160 px – ST7735S
- Microphone: SPM1423
- Battery: 95 mAh / 3.7 V - in Bottom module
- Operating temperature: 0 °C to 40 °C
- Casing: plastic - Orange
- Three buttons: Power / Reset / Function button
- Dimensions: 48.2mm x 25.5mm x 13.7mm
- Weight: 15.1 g
第一次開機板子就已經寫入一支FactoryTest的程式,LCD會運作,上面會顯示一些訊息,按鍵A按了會產生亮度的變化,按鍵B按了會讓內建的LED亮起來。
請注意!電源鍵按住6秒,就是關機。但開機呢?再按6秒嗎?千萬不要!如果是未插USB線,電池還有電的話,只要按一下就開機了。但如果已經接了USB線,只要拔掉USB線,再插上就能開機了。如果關機後你多按了一次6秒,會發現還是開不了機,那就請你再按6秒,再重插USB線,就能開機了,這似乎是它的小Bug。
M5StickC骨子裡是一塊ESP32的板子,所以要先幫Arduino IDE設定好ESP32的環境,可以參考傑森之前寫的教學:
/esp32-setup/
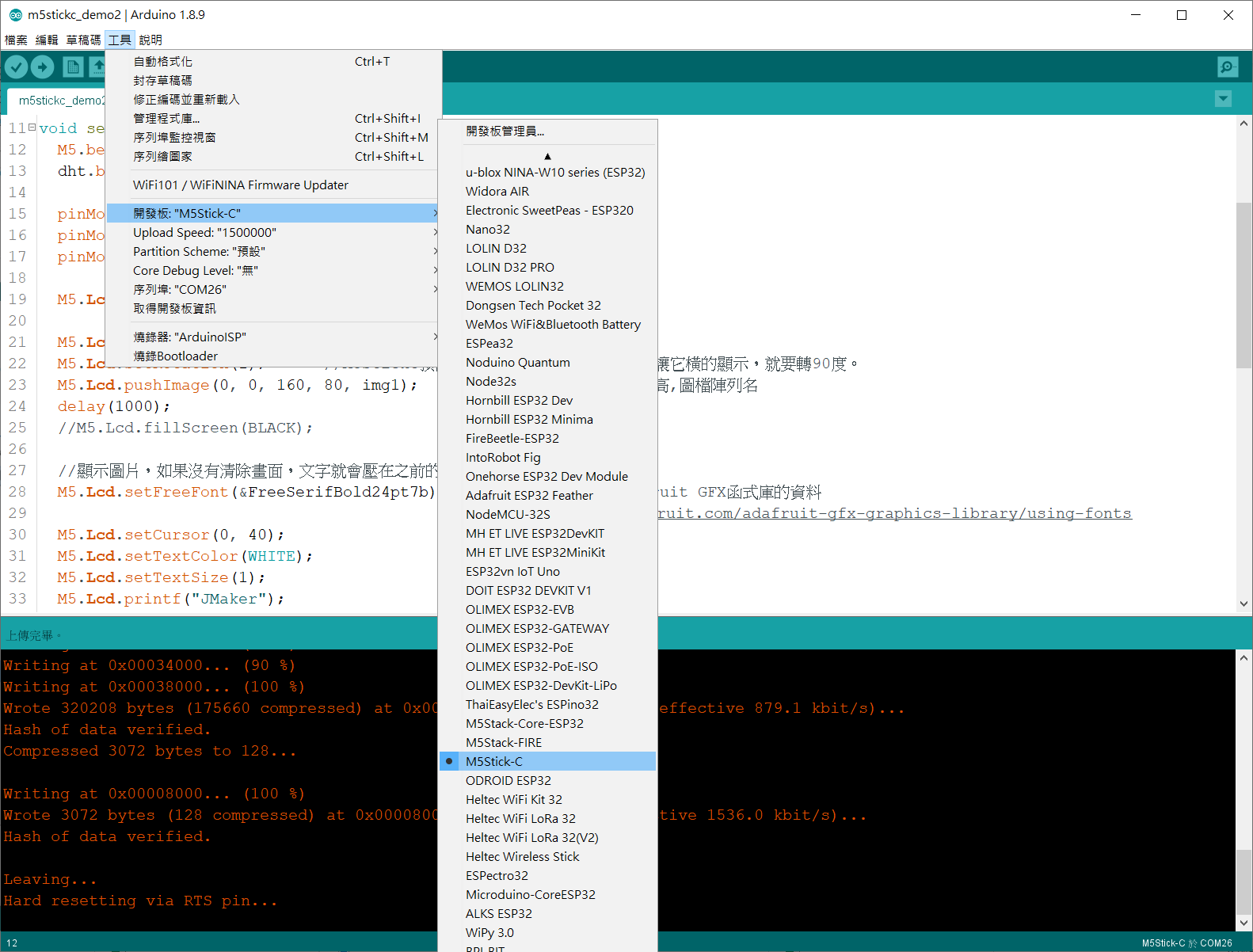
開發板記得要選M5StickC!
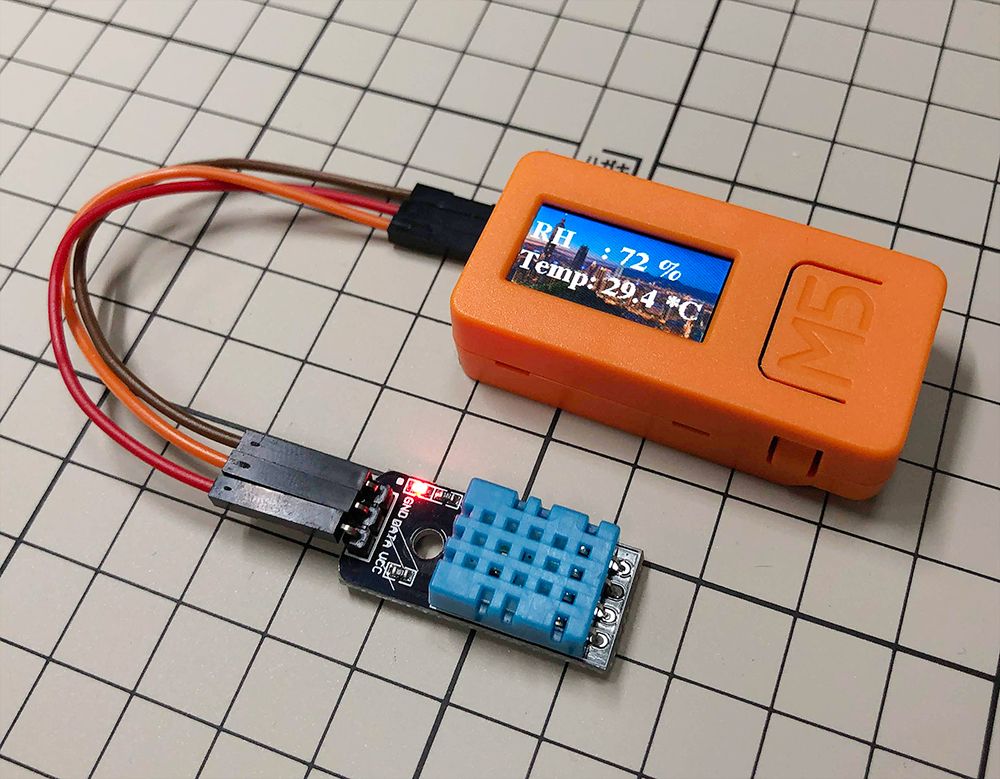
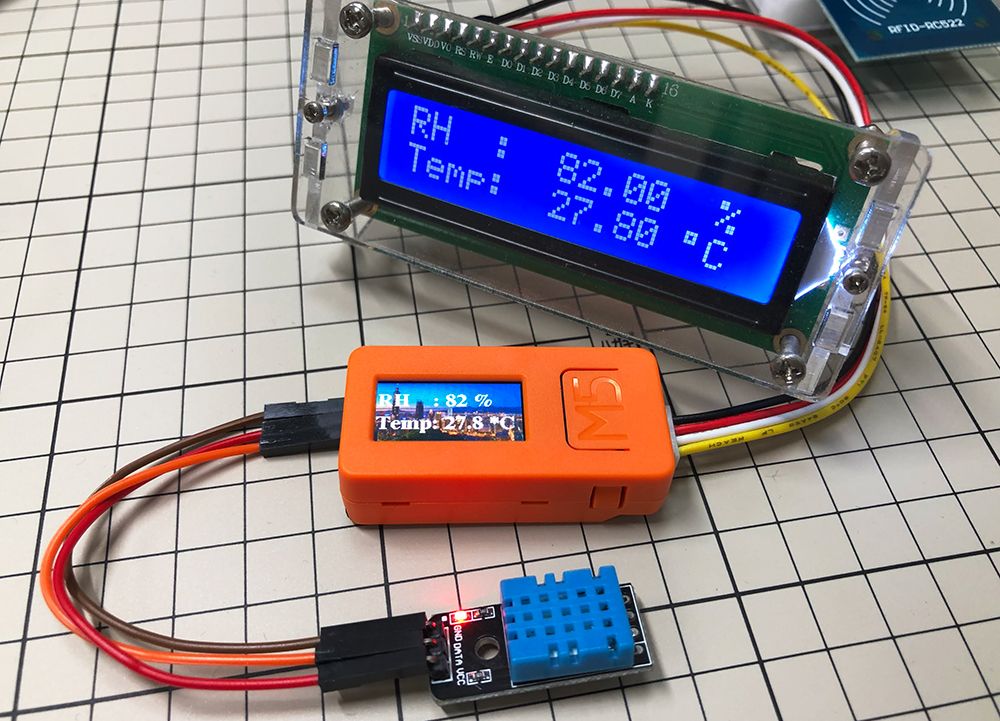
M5StickC的官方函式庫寫得非常好,所以用起來真的很簡單!傑森主要是測試一下控制LCD,顯示文字和圖檔。然後再接上DHT11,把讀到的資料顯示到LCD上。以下是我們的範例程式:
#include <M5StickC.h> // Hardware-specific library
#include "DHT.h" //DHT函式庫
#define DHTPIN G26 //DHT資料接腳
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
#include "img1.h"
#include "img2.h"
void setup() {
M5.begin(); // Initialise the display
dht.begin(); //初始化DHT
pinMode(M5_BUTTON_HOME, INPUT); //設定ButtonA
pinMode(M5_BUTTON_RST, INPUT); //設定ButtonB
pinMode(M5_LED, OUTPUT); //設定內建的LED
M5.Lcd.fillScreen(TFT_BLACK); // 螢幕全黑
M5.Lcd.setSwapBytes(true); //要加這行,不然顏色會不正確
M5.Lcd.setRotation(1); //M5StickC預設LCD是直的,所以如果我們要讓它橫的顯示,就要轉90度。
M5.Lcd.pushImage(0, 0, 160, 80, img1); //顯示img1的圖片,x,y,寬,高,圖檔陣列名
delay(1000);
//M5.Lcd.fillScreen(BLACK);
//顯示圖片,如果沒有清除畫面,文字就會壓在之前的圖片上
M5.Lcd.setFreeFont(&FreeSerifBold24pt7b); //設定字型,請參考Adafruit GFX函式庫的資料
//https://learn.adafruit.com/adafruit-gfx-graphics-library/using-fonts
M5.Lcd.setCursor(0, 40);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(1);
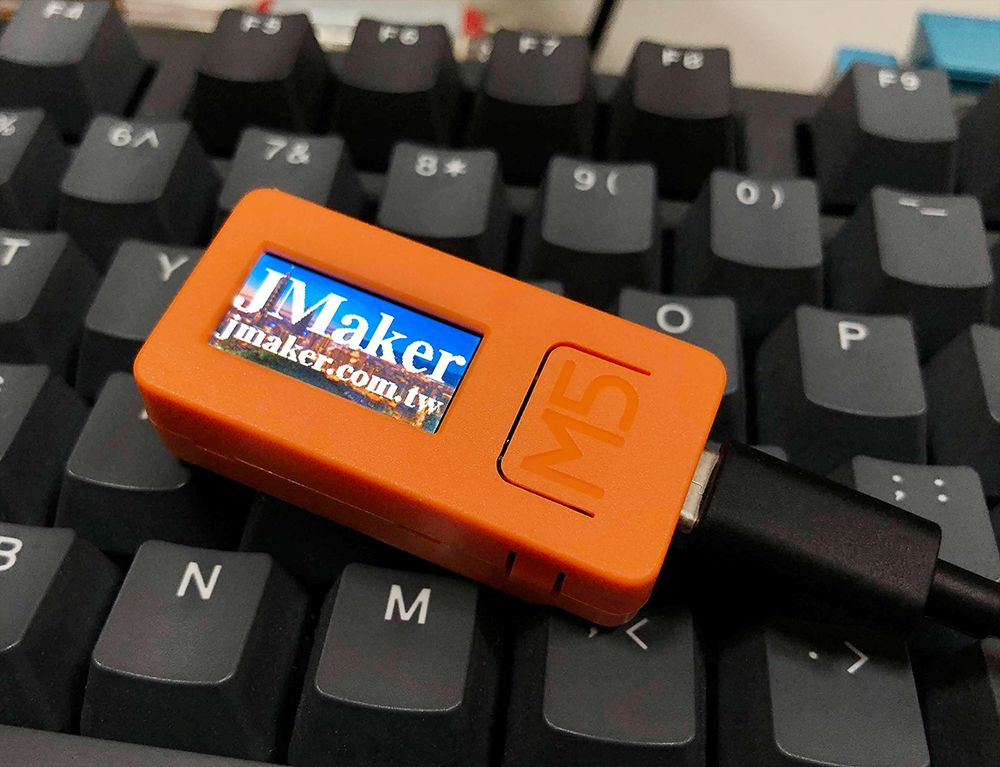
M5.Lcd.printf("JMaker");
M5.Lcd.setFreeFont(&FreeSerifBold12pt7b);
M5.Lcd.setCursor(2, 65);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(1);
M5.Lcd.printf("jmaker.com.tw");
delay(1500);
//M5.Lcd.fillScreen(TFT_BLACK);
//顯示DHT的溫濕度到LCD上
float h = dht.readHumidity(); //取得濕度
float t = dht.readTemperature(); //取得溫度C
M5.Lcd.pushImage(0, 0, 160, 80, img1);
M5.Lcd.setCursor(2, 30);
M5.Lcd.printf("RH : %g %%", h);
M5.Lcd.setCursor(2, 60);
M5.Lcd.printf("Temp: %g *C", t);
}
void loop() {
//當使用者按下ButtonA,顯示img2圖片,按下時LED亮起,放開LED就滅了
if(digitalRead(M5_BUTTON_HOME) == LOW){
M5.Lcd.pushImage(0, 0, 160, 80, img2);
digitalWrite(M5_LED, LOW);
}else{
digitalWrite(M5_LED, HIGH);
}
//讓ButtonB擁有正常的Reset功能
if(digitalRead(M5_BUTTON_RST) == LOW){
esp_restart();
}
}

有關DHT11的使用,請參考傑森的另一篇文章:
DHT11入門+結合1602 LCD,Arduino簡易溫濕度計
img1和img2是將兩張160x80的彩色圖檔,轉成C的陣列,這個可以透過一些網站或軟體來完成。傑森建議以下網站就蠻好用的了。
http://www.rinkydinkelectronics.com/t_imageconverter565.php
因為檔案都不小,所以就分別用兩個.h檔儲存,再include進來。
顯示圖檔主要是以下這行:
M5.Lcd.pushImage(0, 0, 160, 80, img1); //顯示img1的圖片,x,y,寬,高,圖檔陣列名
很簡單,而且它的核心是ESP32,顯示這麼小張的圖片,反應速度當然算是飛快囉。
至於文字的顯示,M5StickC已經整合得很好,而且還能使用Adafruit GFX函式庫所提供的字型,蠻方便的。
https://learn.adafruit.com/adafruit-gfx-graphics-library/using-fonts
以下是主要顯示文字的語法,很容易懂。
M5.Lcd.setFreeFont(&FreeSerifBold24pt7b);
M5.Lcd.setCursor(0, 40);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(1);
M5.Lcd.printf("JMaker");
至於按鍵的使用,它有ButtonA和ButtonB,我們讓ButtonA按下可以改變畫面的圖檔,並且可以控制LED,這語法很簡單,看了就懂。
if(digitalRead(M5_BUTTON_HOME) == LOW){
M5.Lcd.pushImage(0, 0, 160, 80, img2);
digitalWrite(M5_LED, LOW);
}else{
digitalWrite(M5_LED, HIGH);
}
至於ButtonB,傑森想讓它可以有Reset的功能,所以用了ESP32的內建副程式,算是補足M5StickC的功能了。
if(digitalRead(M5_BUTTON_RST) == LOW){
esp_restart();
}
M5StickC還有一個Grove接頭,4個PIN,其實是可以接I2C備設備,但請先準備一條Grove的線哦。而且在插線時請小心,傑森發現它的Grove座,做得很緊,不太容易插,如果太暴力,會崩壞插座的,請小心使用。
傑森試了一下接1602 LCD,確定可以用的,沒問題!SDA是G32,SCL是G33,接對了就可以了!

完整程式下載,包含2個圖片.h檔。
http://jmaker.banner.tw/doc/m5stickc_demo2.zip