[ESP32]GC9A01圓形LCD,入門篇
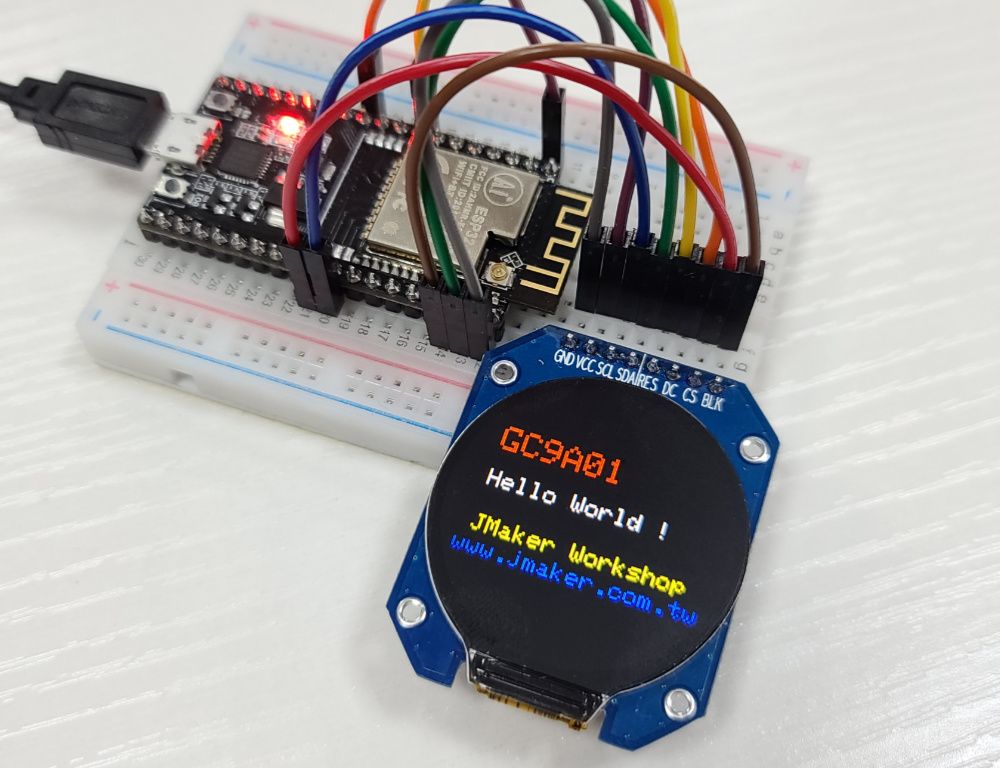
GC9A01這款LCD很特別,是圓形的!看外型就覺得很適合拿來做手錶、時鐘,或其它測量儀器。1.28吋,全彩螢幕,真的蠻漂亮的。
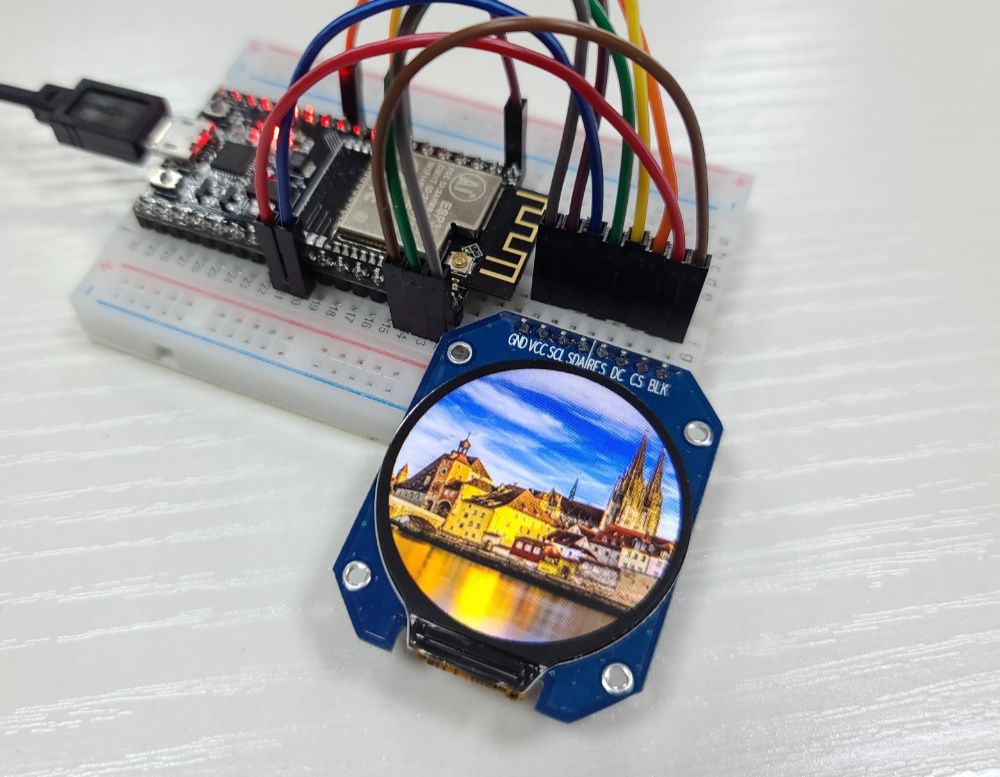
![[ESP32]GC9A01圓形LCD,入門篇](/content/images/size/w1200/2020/12/gc9a01-4b-1.jpg)

GC9A01這款LCD很特別,是圓形的!看外型就覺得很適合拿來做手錶、時鐘,或其它測量儀器。1.28吋,全彩螢幕,真的蠻漂亮的。
因為GC9A01是全彩LCD,在使用時多少都會用到影像檔,並不太適合使用像Arduino Uno或Nano這類速度不夠快、儲存空間又小的開發板,所以這個例子是以ESP32的開發板NodeMCU-32S來進行示範,若用的是其它ESP32開發板,大致上也是相同的。但NodeMCU-32S是傑森認為最好用的ESP32開發板,大家可以試試。
購買GC9A01 LCD:https://www.jmaker.com.tw/products/gc9a01-lcd
購買NodeMCU-32S開發板:https://www.jmaker.com.tw/products/nodemcu-esp32s
首先我們要來接線,這款LCD是SPI介面的,線多了些,共有8根,但只要照著對映接,應該不難的。
- RST:33
- DC:27
- SDA(MOSI):23
- BLK:22
- SCL(SCK):18
- CS:5
- GND:GND
- VCC:3.3V
另外也因為這個LCD太特別了,所以支援的函式庫很少,傑森推薦使用moononournation的Arduino_GFX函式庫。這個函式庫很簡單,但除了基本的文字顯示,也可以處理圖形,一般用途都沒問題了。
下載網址:
https://github.com/moononournation/Arduino_GFX
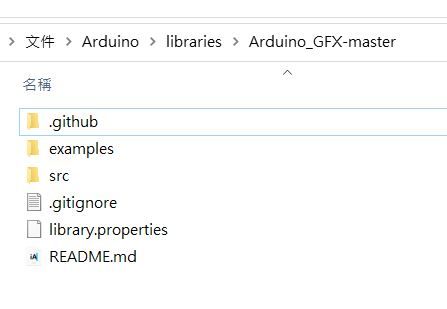
Arduino_GFX目前尚無法從Arduino IDE直接安裝,必須去下載後,解壓縮後,複制到電腦裡Arduino的libraries函式庫目錄裡。
雖然這個函式庫可以用在多款LCD上,但這個教學只針對GC9A01,所以傑森把範例程式碼極度簡化,讓大家可以快速使用這款LCD。
這個例子很簡單,就是讓GC9A01正常運作,並且在畫面上秀出幾行文字。寫法和其它LCD或OLED的函式庫都很像,所以大家應該一看就懂囉,大家快試試吧!
#include <Arduino_GFX_Library.h>
//設定接線PIN腳,主要分為ESP32和ESP8266
/*
* RST:33
* DC:27
* SDA(MOSI):23
* BLK:22
* SCL(SCK):18
* CS:5
* GND:GND
* VCC:3.3V
*/
#if defined(ESP32)
#define TFT_CS 5
// #define TFT_CS -1 // for display without CS pin
// #define TFT_DC 16
#define TFT_DC 27
// #define TFT_DC -1 // for display without DC pin (9-bit SPI)
// #define TFT_RST 17
#define TFT_RST 33
#define TFT_BL 22
#elif defined(ESP8266)
#define TFT_CS 15
#define TFT_DC 5
#define TFT_RST -1
// #define TFT_BL 4
#else
#define TFT_CS 9
#define TFT_DC 8
#define TFT_RST 7
#define TFT_BL 6
#endif
// 使用軟體SPI用這行
// Arduino_DataBus *bus = new Arduino_SWSPI(TFT_DC, TFT_CS, 18 /* SCK */, 23 /* MOSI */, -1 /* MISO */);
// 通用的硬體 SPI 寫法
Arduino_DataBus *bus = new Arduino_HWSPI(TFT_DC, TFT_CS);
// 如果要更自訂ESP32的接腳,用這行去改
// Arduino_DataBus *bus = new Arduino_ESP32SPI(TFT_DC, TFT_CS, 18 /* SCK */, 23 /* MOSI */, -1 /* MISO */, VSPI /* spi_num */);
// 使用GC9A01 IPS LCD 240x240
Arduino_GC9A01 *gfx = new Arduino_GC9A01(bus, TFT_RST, 0 /* rotation */, true /* IPS */);
void setup()
{
gfx->begin(); //初始化LCD
gfx->setTextSize(3); //設定文字大小
gfx->fillScreen(BLACK); //用黑色清除螢幕
gfx->setTextColor(RED); //設定文字顏色
gfx->setCursor(30, 60); //設定座標(x,y)
gfx->print("GC9A01"); //顯示文字
gfx->setTextSize(2);
gfx->setCursor(30, 100);
gfx->setTextColor(WHITE);
gfx->print("Hello World !");
gfx->setCursor(30, 140);
gfx->setTextColor(YELLOW);
gfx->print("JMaker Workshop");
gfx->setCursor(20, 160);
gfx->setTextColor(BLUE);
gfx->print("www.jmaker.com.tw");
}
void loop()
{
}
下一篇傑森會教大家如何讓GC9A01顯示影像檔,請大家期待哦!