M5Stack Basic整合式ESP32開發板,快速上手!
M5Stack Basic採用推疊式的設計,原廠提供許多可擴充的模組,只要疊在一起就立刻可以使用該模組,不需要接一堆線,不管是用在學習或是實務上,都很有吸引力。


之前傑森已經介紹過M5StickC,大家反應還不錯,所以再加碼,介紹系出同門、更為強大的版本:M5Stack Basic。M5Stack Basic採用推疊式的設計,原廠提供許多可擴充的模組,只要疊在一起就立刻可以使用該模組,不需要接一堆線,不管是用在學習或是實務上,都很有吸引力。

另外它還擁有2吋的全彩TFT LCD,內建Micro SD卡槽、3個可自訂義的按鍵、Grove接頭,基本的底座還附有鋰電池,再加上ESP32原本的WIFI和藍牙,算是包山包海了!
左側紅色按鍵為電源鍵,按一下是Reset,USB線拔掉後,連按兩下為關閉電源。
購買M5Stack Basic:
https://www.jmaker.com.tw/products/m5stack-basic
M5Stack Basic特色:
- 5V 直流電源
- USB Type-C
- 基於 ESP32 開發
- 揚聲器,按鍵x3,LCD屏幕(320 * 240),電源/復位按鍵x1
- 2.4G天線:Proant 440
- TF卡插槽(最大可拓展16GB)
- 電池總線母座和110 mAh鋰電池
- 可拓展的引腳與接口
- Grove 接口
- M-Bus總線母座 & 引腳
- 開發平台 UIFlow, MicroPython, Arduino
- 產品尺寸:58.2mm x 54.2mm x 17.9mm
- 產品重量:47.2g
M5Stick Basic是一款整合式的ESP32開發板,所以要先幫Arduino IDE設定好ESP32的環境,可以參考傑森之前寫的教學:
如何在Arduino IDE中,新增ESP32系列開發板
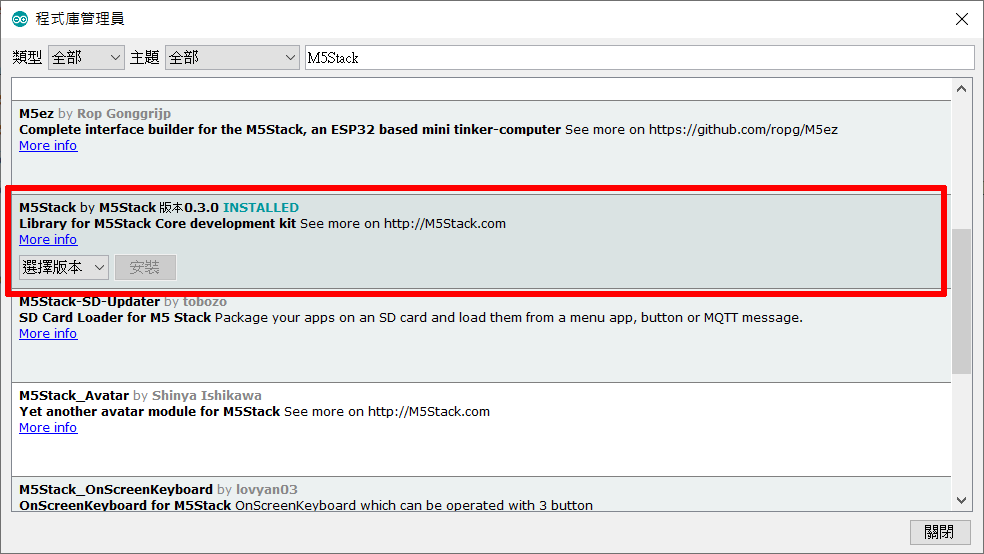
接著再安裝M5Stack函式庫。

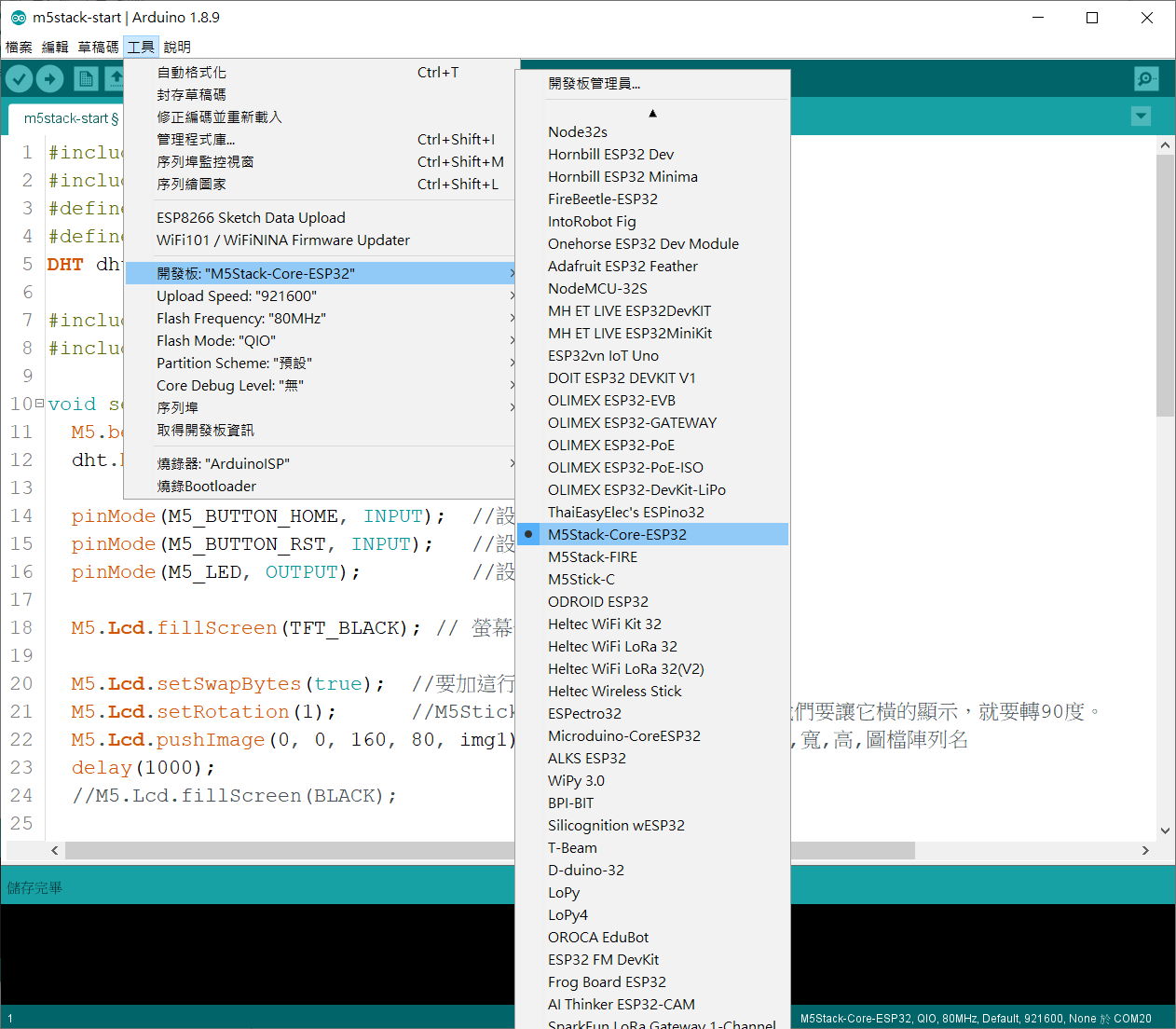
開發板請選擇「M5Stack-Core-ESP32」。
和M5StickC一樣,M5Stack的官方函式庫寫得非常好,所以用起來真的很簡單!傑森一樣是測試一下控制LCD,顯示文字和圖檔。然後再接上DHT11,把讀到的資料顯示到LCD上。以下是我們的範例程式:
#include <M5Stack.h>
#include "DHT.h" //DHT函式庫
#define DHTPIN G26 //DHT資料接腳
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
void setup() {
M5.begin(); // 初始化M5Stack
M5.Power.begin(); // 如果要用底板的電池,加這一行
dht.begin(); //初始化DHT
M5.Lcd.fillScreen(TFT_BLACK); // 螢幕全黑
M5.Lcd.setBrightness(200); // 螢幕亮度
M5.Lcd.drawJpgFile(SD, "/img1.jpg"); //從SD卡上讀取img1並顯示
delay(1000);
//M5.Lcd.fillScreen(BLACK);
//顯示圖片,如果沒有清除畫面,文字就會壓在之前的圖片上
M5.Lcd.setFreeFont(&FreeSerifBold24pt7b); //設定字型,請參考Adafruit GFX函式庫的資料
//https://learn.adafruit.com/adafruit-gfx-graphics-library/using-fonts
M5.Lcd.setCursor(20, 60);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(1);
M5.Lcd.printf("JMaker");
M5.Lcd.setFreeFont(&FreeSerifBold12pt7b);
M5.Lcd.setCursor(22, 85);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(1);
M5.Lcd.printf("jmaker.com.tw");
delay(1500);
//M5.Lcd.fillScreen(TFT_BLACK);
//顯示DHT的溫濕度到LCD上
M5.Lcd.setFreeFont(&FreeSerifBold18pt7b);
float h = dht.readHumidity(); //取得濕度
float t = dht.readTemperature(); //取得溫度C
M5.Lcd.drawJpgFile(SD, "/img1.jpg"); //從SD卡上讀取img1並顯示
M5.Lcd.setCursor(20, 50);
M5.Lcd.printf("RH : %g %%", h);
M5.Lcd.setCursor(20, 90);
M5.Lcd.printf("Temp: %g *C", t);
}
void loop() {
M5.update();
//當使用者按下並放開ButtonA,顯示img2圖片;按下ButtonB,蜂鳴器逼一聲
if(M5.BtnA.wasReleased()){
M5.Lcd.drawJpgFile(SD, "/img2.jpg"); //從SD卡上讀取img2並顯示
}
if(M5.BtnB.wasPressed()){
M5.Speaker.beep(); //逼一聲
}
}

有關DHT11的使用,請參考傑森的另一篇文章:
DHT11入門+結合1602 LCD,Arduino簡易溫濕度計
既然M5Stack有內建Micro SD卡槽,而且使用起來超簡單,那我們就要充份利用它,先存2張JPG圖檔到SD中,都是320x240的解析度。
顯示圖檔主要是以下這行:
M5.Lcd.drawJpgFile(SD, "/img1.jpg");
實在是太簡單了,對吧!
至於文字的顯示,M5StickC已經整合得很好,而且還能使用Adafruit GFX函式庫所提供的字型,蠻方便的。
https://learn.adafruit.com/adafruit-gfx-graphics-library/using-fonts
以下是主要顯示文字的語法,很容易懂。
M5.Lcd.setFreeFont(&FreeSerifBold24pt7b);
M5.Lcd.setCursor(0, 40);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(1);
M5.Lcd.printf("JMaker");
至於按鍵的使用,由左至右為ButtonA、ButtonB、ButtonC,我們讓ButtonA按下並放開,可以改變畫面的圖檔;按下ButtonB,蜂鳴器逼一聲。
if(M5.BtnA.wasReleased()){
M5.Lcd.drawJpgFile(SD, "/img2.jpg"); //從SD卡上讀取img2並顯示
}
if(M5.BtnB.wasPressed()){
M5.Speaker.beep(); //逼一聲
}
到這裡大家對於M5Stack的使用已經有了基本的認識了,接下來大家可以參考M5Stack函式庫提供的範例,相信一定可以很快就上手的哦!
購買M5Stack Basic:
https://www.jmaker.com.tw/products/m5stack-basic