[Arduino技巧] ST7920 LCD也能用u8g2函式庫,連自訂的中文字庫也能用!
很多人都受夠了單調又制式的1602 LCD了吧,ST7920提供我們另外一種選擇,大尺寸、128x64高解析度,可以顯示文字及圖形,價格也合理,如果再搭配上u8g2函式庫,就真的是完美了!
![[Arduino技巧] ST7920 LCD也能用u8g2函式庫,連自訂的中文字庫也能用!](/content/images/size/w1200/2020/03/st7920-1-2.jpg)

很多人都受夠了單調又制式的1602 LCD了吧,ST7920提供我們另外一種選擇,大尺寸、128x64高解析度,可以顯示文字及圖形,價格也合理,大家真的可以試試!
之前傑森介紹過ST7920如何使用內建的字庫顯示繁體中文,有興趣的朋友可以去看看。
ST7920內建繁體中文字庫的LCD,Arduino快速上手!
但那個方法雖然快速簡單,但函式庫功能比較陽春,要做華麗麗的畫面就有難度了。這時你就可以考慮改用u8g2函式庫了。雖然無法取用內建的字庫,但你卻可以使用之前已經建好的u8g2中文字庫,而且畫面的組合會變得更加有彈性。
線上購買ST7920 LCD:https://www.jmaker.com.tw/products/st7920-lcd
有關u8g2自訂中文字庫的方法,請參考另一篇:
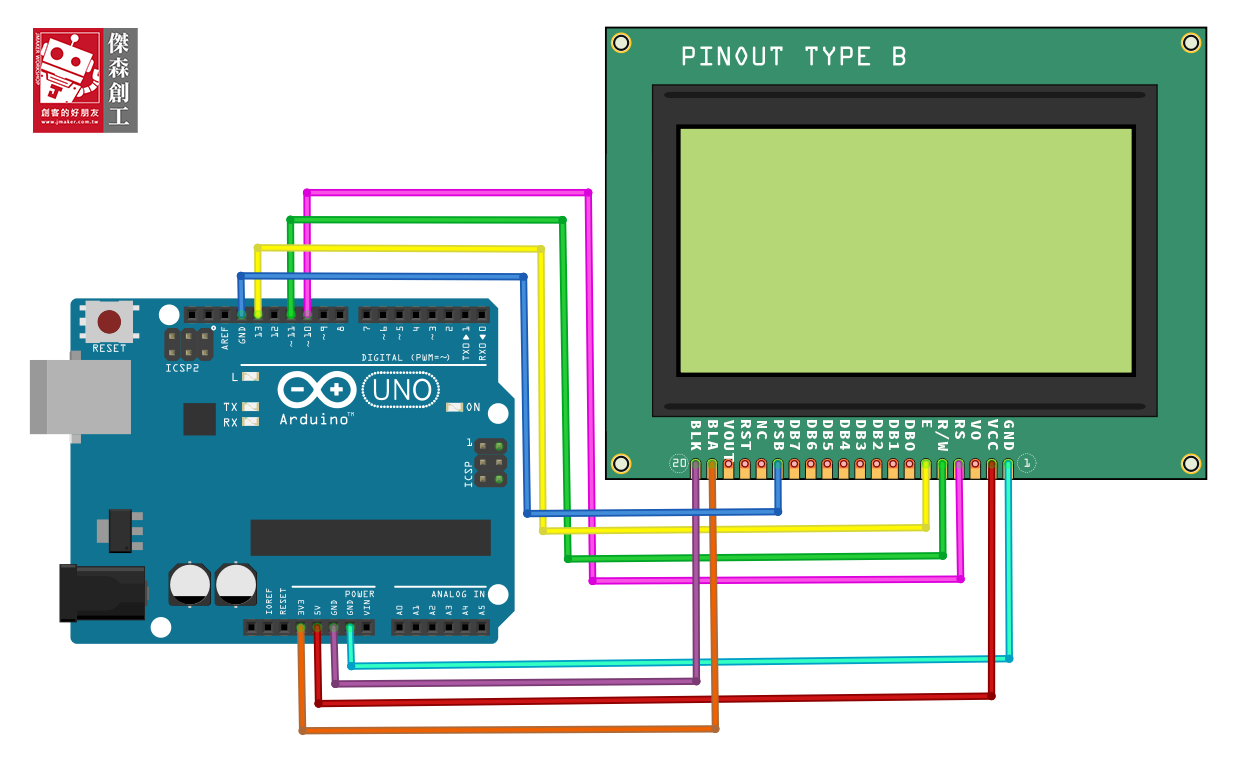
為了減少接線,傑森建議採用SPI的介面,只要接好3根訊號線,還幾條供電的線就行了!

接線方式:
RS >> PIN10
R/W >> PIN11
E >> PIN13
GND >> GND
VCC >> 5V
PSB >> GND //PSB接GND是指啟用SPI
BLA >> 3.3V
BLK >> GND
接好線後就可以開始寫程式了!因為用的是u8g2函式庫,用法根本和OLED一模一樣,所以入門的部份請參考傑森的另一篇文章:
程式我們基本上延用同一支範例,只要修改一行:
U8G2_ST7920_128X64_1_HW_SPI u8g2(U8G2_R0, /* CS=*/ 10, /* reset=*/ U8X8_PIN_NONE);
基本的範例就是這樣:
#include <Arduino.h>
#include <U8g2lib.h>
#ifdef U8X8_HAVE_HW_SPI
#include <SPI.h>
#endif
#ifdef U8X8_HAVE_HW_I2C
#include <Wire.h>
#endif
U8G2_ST7920_128X64_1_HW_SPI u8g2(U8G2_R0, /* CS=*/ 10, /* reset=*/ U8X8_PIN_NONE);
#define imgWidth 128
#define imgHeight 48 //這裡只用到48的高度,因為上方要放文字
static const unsigned char PROGMEM logo_bmp[] =
{
0XFF,0XFF,0XFF,0XFF,0XFF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0XFF,0XFF,0XFF,0XFF,0XFF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0XFF,0XFF,0X1F,0XFE,0XFF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0XFF,0XFF,0X1F,0XFC,0XFF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X7F,0XFF,0X1F,0XFC,0XFF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X7F,0XF8,0X3F,0XFE,0XFF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X3F,0XC0,0XBF,0XFF,0XFF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X27,0X00,0XDF,0XFF,0XFF,0XC1,0X00,0X18,0X00,0X06,0X00,0X1C,0X40,0X00,0X00,0X00,
0X27,0X00,0XD8,0XFF,0XFF,0XC1,0X7E,0X18,0XFC,0XFF,0X03,0X7F,0XC0,0XF0,0XFF,0X3F,
0X33,0X00,0XC0,0XFF,0XFF,0XC1,0XFE,0X7F,0XFE,0XFF,0XC3,0XE3,0XCD,0XF0,0XFF,0X3F,
0X13,0X3E,0X00,0XFF,0XFF,0XC1,0X62,0X3F,0X80,0X1F,0XE0,0X7F,0XCD,0X00,0X30,0X00,
0X13,0X7F,0X00,0XF8,0XFF,0X61,0X67,0X1B,0XC0,0X7F,0X00,0X7F,0XCC,0X00,0X30,0X00,
0X99,0XFF,0X00,0XE0,0XFF,0XE1,0X2F,0X1B,0XF8,0XE6,0X01,0X00,0XCC,0X00,0X30,0X00,
0X89,0XFF,0X00,0X00,0XFF,0X71,0X38,0X1B,0X3E,0X86,0XC7,0XFF,0XCC,0X00,0X30,0X00,
0X89,0XFF,0X00,0X00,0XF8,0X71,0XD8,0X7F,0X26,0X46,0XC4,0XFF,0XCD,0X00,0X30,0X00,
0X87,0XFF,0X00,0X00,0XF8,0X79,0X8C,0X7F,0X30,0X64,0XC0,0XFF,0XCD,0X00,0X30,0X00,
0X07,0X7F,0X80,0X01,0XF8,0X79,0X87,0X18,0XFE,0XF9,0XC7,0XFF,0XCD,0X00,0X30,0X00,
0X07,0X3E,0XC0,0X07,0XFC,0X61,0XC2,0X10,0XFF,0XF9,0XC7,0X80,0XCD,0X00,0X30,0X00,
0X03,0X1C,0XE0,0X07,0XFC,0X61,0XFF,0X3F,0X30,0XE0,0XC0,0XFF,0XCD,0X00,0X30,0X00,
0X0F,0X00,0XE0,0X0F,0XF2,0X61,0XFF,0X3F,0X78,0XF0,0XC0,0XFF,0XCC,0X00,0X30,0X00,
0X7F,0X00,0XE0,0X07,0XF2,0X61,0XE0,0X01,0XFC,0XF9,0XC1,0X00,0XCC,0X00,0X30,0X00,
0XE3,0X03,0XE0,0X07,0XF9,0X61,0XF0,0X03,0XBC,0X79,0X43,0XFE,0XCC,0X00,0X30,0X00,
0X81,0X0F,0XC0,0X03,0XF9,0X61,0XFC,0X0E,0X36,0X6C,0X67,0XFE,0XC1,0X00,0X30,0X00,
0X01,0X7C,0X00,0X80,0XF9,0X61,0XCF,0X3C,0X33,0X66,0X66,0X86,0XC1,0X00,0X30,0X00,
0X03,0XE0,0X01,0X80,0XFC,0X61,0XC7,0X30,0X30,0X60,0X60,0XFE,0XC1,0XF8,0XFF,0X7F,
0X1F,0X80,0X0F,0X80,0X8C,0X61,0XC0,0X00,0X30,0X60,0X60,0XFE,0X7D,0XF8,0XFF,0X7F,
0XFD,0X00,0X7C,0XC0,0X8F,0X61,0XC0,0X00,0X20,0X40,0X00,0X82,0X38,0X00,0X00,0X00,
0XF1,0X03,0XF0,0XC1,0X8F,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X33,0X07,0X80,0XEF,0XCF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X33,0X38,0X00,0XFC,0X8F,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0XB1,0XE3,0X03,0XF0,0X0F,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X71,0X1C,0X1F,0XF0,0X1F,0XC1,0X00,0X00,0X0C,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0XC1,0X71,0X78,0XF0,0XFF,0X41,0X00,0X00,0X0C,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X01,0X8E,0XE3,0XFB,0XCF,0X01,0X00,0X00,0X0C,0X00,0X00,0X00,0X00,0X00,0X0C,0X00,
0X01,0X38,0XE6,0XFF,0X9F,0XC1,0XBE,0XF3,0XCC,0X9C,0X07,0XC7,0XF9,0X0E,0X5E,0X64,
0X81,0XC7,0X31,0XFE,0XE3,0XC1,0X76,0X93,0X6D,0XB6,0X87,0X61,0XBB,0X1B,0XCC,0X66,
0X81,0X3F,0X1F,0XF8,0XC1,0XC1,0X66,0X86,0X3D,0XB2,0X81,0X30,0X9A,0X19,0XCC,0X2E,
0X01,0X7F,0XC8,0X38,0XE2,0XC1,0X66,0XF6,0X3D,0XBF,0XC1,0X30,0X9E,0X19,0XCC,0X2A,
0X01,0X7C,0X00,0X24,0XF6,0XC1,0X66,0X96,0X6D,0X83,0X81,0X30,0X9A,0X19,0X8C,0X3B,
0XC1,0X7C,0X00,0X26,0XFE,0XC1,0X66,0X9E,0X6D,0X86,0XB1,0X61,0X9B,0XD9,0X8C,0X19,
0XC1,0X0E,0X00,0XE2,0XFF,0XC1,0X66,0XF6,0XCD,0X9C,0X31,0XC7,0X99,0XD9,0X98,0X19,
0XE1,0X0F,0X00,0XE3,0XFF,0XC1,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0XE1,0X0F,0X00,0XF1,0XFF,0X61,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X81,0X07,0X80,0XFF,0XFF,0X21,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X01,0X06,0XC0,0XFF,0XFF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X01,0X00,0XC0,0XFF,0XFF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X01,0X00,0XE6,0XFF,0XFF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0XFF,0XFF,0XFF,0XFF,0XFF,0X01,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00, };
void setup(void) {
u8g2.begin();
//u8g2.setDisplayRotation(U8G2_R2); //視需求反轉LCD
}
void loop(void) {
u8g2.setFont(u8g2_font_HelvetiPixelOutline_te); //設定字型
u8g2.firstPage();
do {
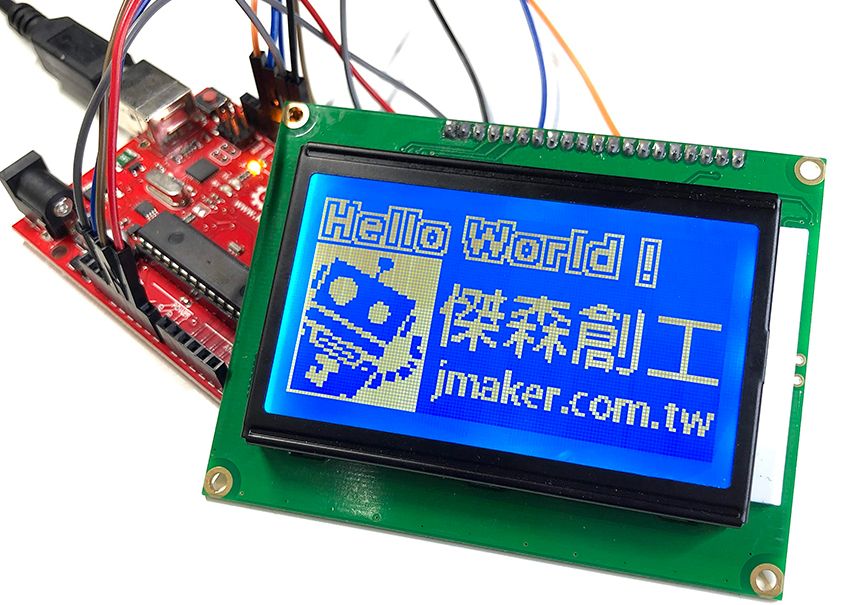
u8g2.drawStr(0,13,"Hello World !"); //輸出文字
u8g2.drawXBMP(0,16, imgWidth, imgHeight, logo_bmp); //繪圖
} while ( u8g2.nextPage() );
//delay(1000);
}
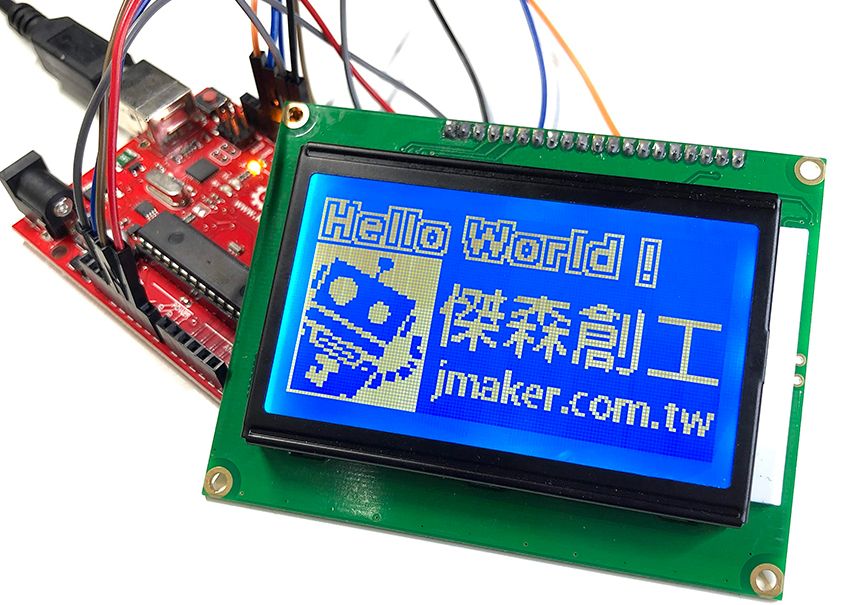
上方會有一行文字,並且用u8g2的字型;下方則是一張圖片,很簡單對吧^^

但又有問題了,這個LCD原本是有內建中文的(繁體或簡體),這時我們想要顯示中文怎麼辨?!如同本文一開始介紹的,如果要顯示中文,就用u8g2自訂字庫的方法啊!
有關u8g2自訂中文字庫的方法,請參考另一篇:
以下的範例就是假設大家已經建立好自己的字庫了,再進行改寫的範例:
#include <Arduino.h>
#include <U8g2lib.h>
#ifdef U8X8_HAVE_HW_SPI
#include <SPI.h>
#endif
#ifdef U8X8_HAVE_HW_I2C
#include <Wire.h>
#endif
U8G2_ST7920_128X64_1_HW_SPI u8g2(U8G2_R0, /* CS=*/ 10, /* reset=*/ U8X8_PIN_NONE);
void setup(void) {
u8g2.begin();
//u8g2.setDisplayRotation(U8G2_R2); //視需求反轉LCD
u8g2.enableUTF8Print(); //啟用UTF8文字的功能
}
void loop(void) {
u8g2.setFont(u8g2_font_unifont_t_chinese1); //使用我們做好的字型
u8g2.firstPage();
do {
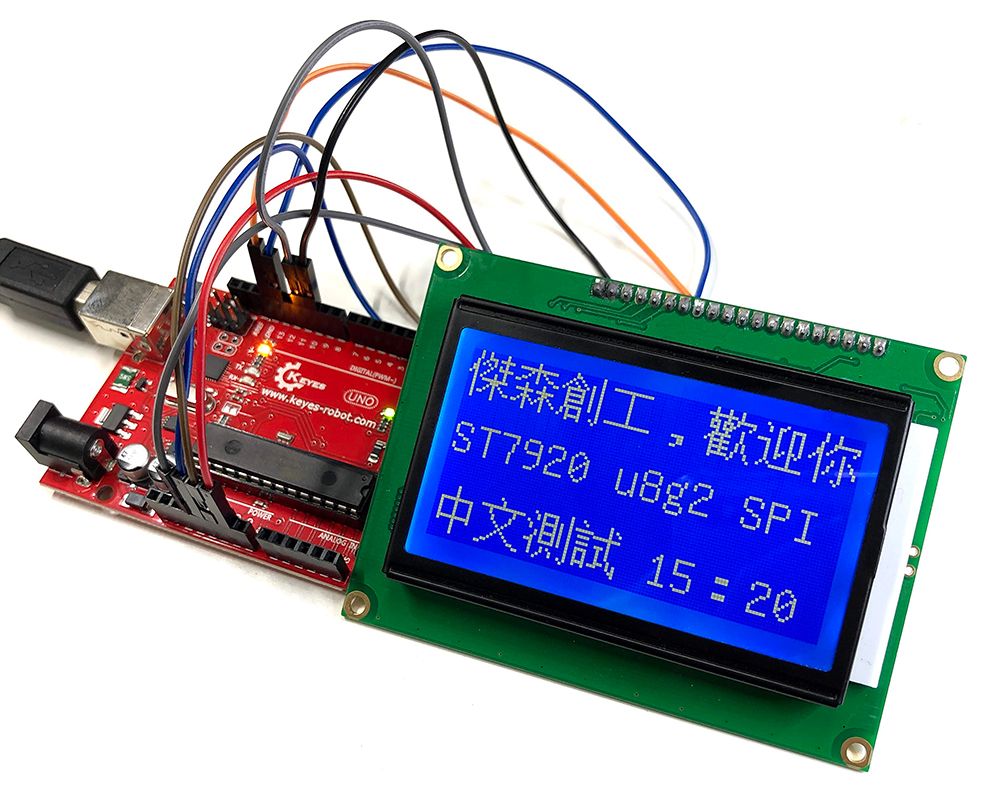
u8g2.setCursor(0, 14);
u8g2.print("傑森創工,歡迎你");
u8g2.setCursor(0, 35);
u8g2.print("ST7920 u8g2 SPI");
u8g2.setCursor(0, 60);
u8g2.print("中文測試 15:20");
} while ( u8g2.nextPage() );
delay(1000);
}
真的是簡單又有彈性對吧!